Make any website into a desktop app with 1 line of code…
When I first began to learn to code I started with Python. The syntax was incredibly intuitive, user-friendly and I quickly worked my way through building command line applications. As my confidence grew so did my ideas for applications. I wanted to build a shiny desktop application that I could show off to people at my office. So I started looking into how to create a graphical user interface (GUI) for Python. This was where I hit my first pit-stop — it was no longer user-friendly or intuitive.
After playing around with Python-focused GUI creation tools, such as Kivy and PyQt, I felt deflated and my enthusiasm for coding began to dissipate. Then, one day, it struck me that the browser is a GUI for Javascript and can build incredibly impressive web application. I started hunting for a way to utilize the browser’s GUI for building sophisticated desktop applications. After doing a bit of research I found exactly what I was looking for — Electron. This launched me into a path of web development.

Electron is an open-source framework created by Github that can be used to build cross platform desktop applications with JavaScript, HTML, and CSS. It has been used to develop applications such as Atom, Visual Studio Code & Tidal. Electron uses packages that are typically solely used for building web applications and brings them to the desktop. Electron uses Node.js for the back-end and Chromium for the front-end.

In the past Javascript was a language that was confined to front-end web development. Node.js was developed in 2009 by Ryan Dahl. He stripped out the open-source, powerful Google V8 Javascript Engine used to power Chrome and turned it into a Javascript-based tool for creating server-side applications. For the first time ever Javascript could be used for building both front and back-end web applications.
Chromium is the open-source, bare-bones developer version of Chrome that in the case of Electron is used to provide the face to the bundled Node.js application. When creating Electron applications all you essentially are doing is running a local, bundled version of the Chrome browser.
Doing things the long way (skip ahead for the 1 line of code solution)…
Here is a walkthrough showing how to mix Electron into your code in order to produce a bundled native output for any operating system.
For this example we consider a really simple application that consists of only three files: package.json, main.js & index.html.
app/
|-- package.json
|-- main.js
|-- index.htmlThe first important step is to initiate Electron via package.json which is defined as shown here. There’s two critical components that need to be included in order for this to work. Firstly, you must define “main” as main.js (or whatever you name your primary Javascript file in your application). You may find this line of code isn’t written into your package.json file. If it isn’t then add it. If this line isn’t there then Node.js will automatically try and launch index.js — so without this line of code you could run into compilations. You could just set your primary Javascript filename to index.js — I have purposefully called it a different name here to emphasize this point. Secondly, with a Node application “script”-> “start” will by default launch Node. We are replacing node at startup with Electron.
{
"name": "your-app",
"version": "0.1.0",
"main": "main.js",
"scripts": {
"start": "electron ."
}
}The code below is added to the main.js script. The createWindow() function defines the starting dimensions of the app window interface. pathname in win.loadURL calls on index.html which is defined below.
index.html is your run-of-the-mill html index page.
In order to generate your application all you need to do is run the prompt below in the terminal from your project directory. Electron will by default compile to the operating system of your local machine.
electron .That’s it! You now have a working application! Keep reading to see what the compiled application looks like.
Doing things the easy way…
As developers we’re always looking for ways to make our lives easier and luckily in this case an excellent shortcut exists. Nativefier is a Node module that solely requires a URL as an input. Once initiated it fires up Electron in conjunction with the URL to create a native desktop application. This approach doesn’t offer the flexibility of the previous method but for most cases it’ll do what you want.
In order to start creating desktop apps follow the simple recipe below.
1: Install Node.js and Node Package Manager (npm) if you haven’t done so before.
2: Install Nativefier using npm
npm install nativefier -g3: Create your application from the terminal. (Note: the name input is optional)
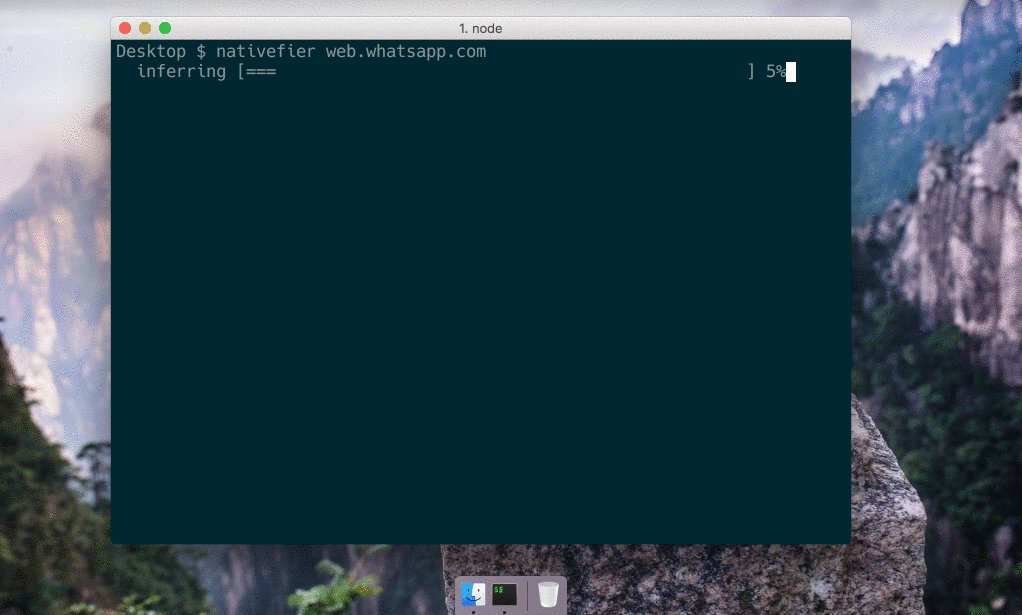
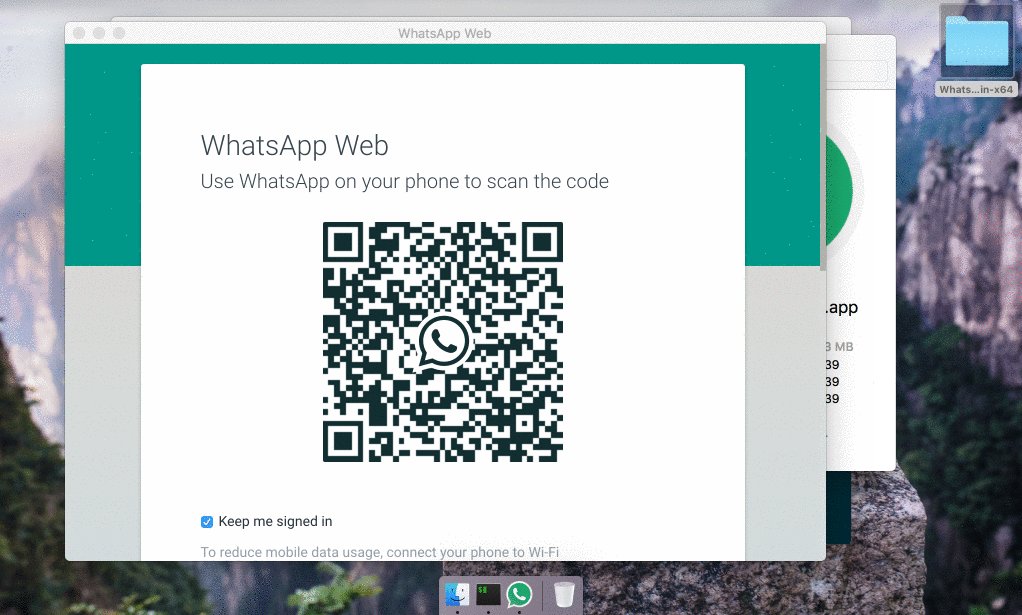
nativefier --name "Some Awesome App" "http://some-awesome-app.com"Here’s an example showing how to turn web.whatsapp.com into a native Mac application.